V následujícím SEO seriálu postupně procházím jednotlivé aspekty SEO a dávám tipy, jak zlepšit viditelnost a nalezitelnost vašeho webu ve vyhledávačích.
V tomto dílu si řekneme konkrétní tipy, jak zlepšit rychlost načítání webu.
Máte zájem o službu SEO – optimalizace webu?
Neváhejte mně kontaktovat.
Zdá se vám váš web příliš pomalý na mobilním zařízení a nevíte, jak to zlepšit? Určitě jste už také slyšeli o tom, že rychlost načítání stránek je důležitá (nejen) pro SEO.
Možná za to může některá z častých chyb, kterých se vlastníci webů z různých důvodů dopouštějí.
Patří mezi ně např. následující důvody:
- Příliš velké obrázky a videa
- Načítání nepoužívaným javascriptem
- Chyba na straně serveru
- Nepoužívané styly CSS
- Zdroje, které blokují vykreslení
A další..
Jak rychlost načítání zlepšit
Konkrétní údaje získáte pomocí nástroje Pagespeedinsight, nebo GTmetrix.
Zde jsou aktuální údaje u mého webu (příklad homepage).
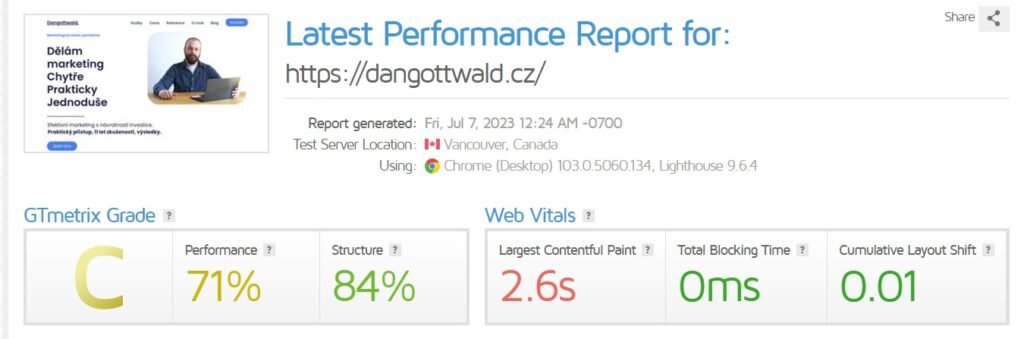
Rychlost desktop

U desktopu problém není a rychlost je dostatečná.
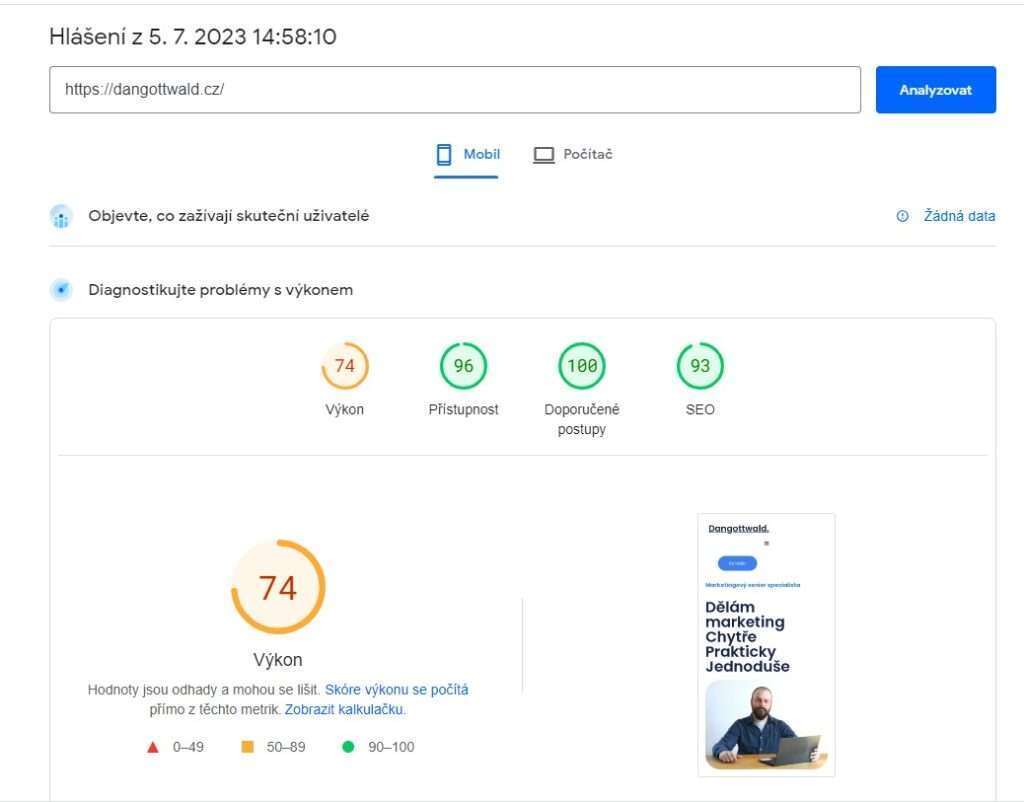
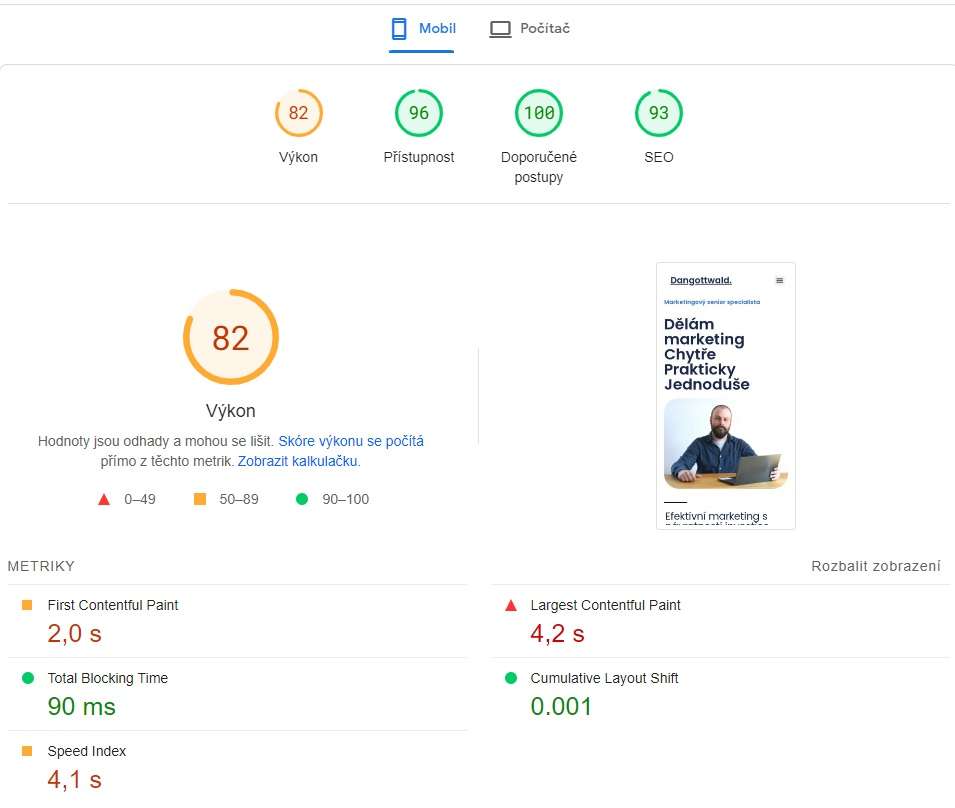
Rychlost mobilní zařízení

U mobilních zařízení již můžeme vidět, že výkon je 74 %. To je sice stále nadprůměrná rychlost, ale je zde prostor na zlepšení.
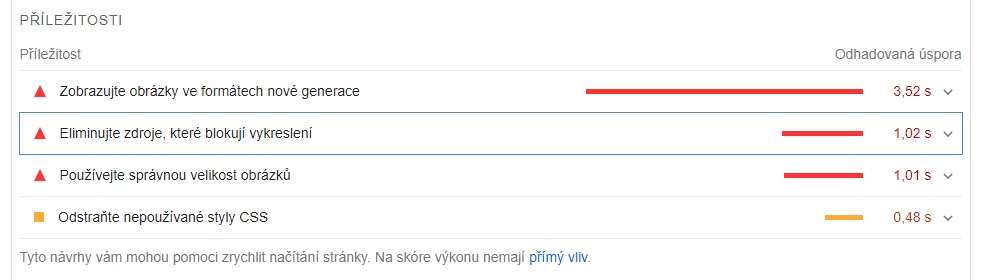
Níže můžeme v nástroji vidět konkrétní příležitosti na zlepšení:

Všimněte si však větičky dole, že: tyto návrhy vám mohou pomoci zrychlit načtení stránky, ale na skóre výkonu nemají přímý vliv.
Pokusím se přesto zlepšit načítání (bez ohledu na skóre výkonu).
Postup zlepšení
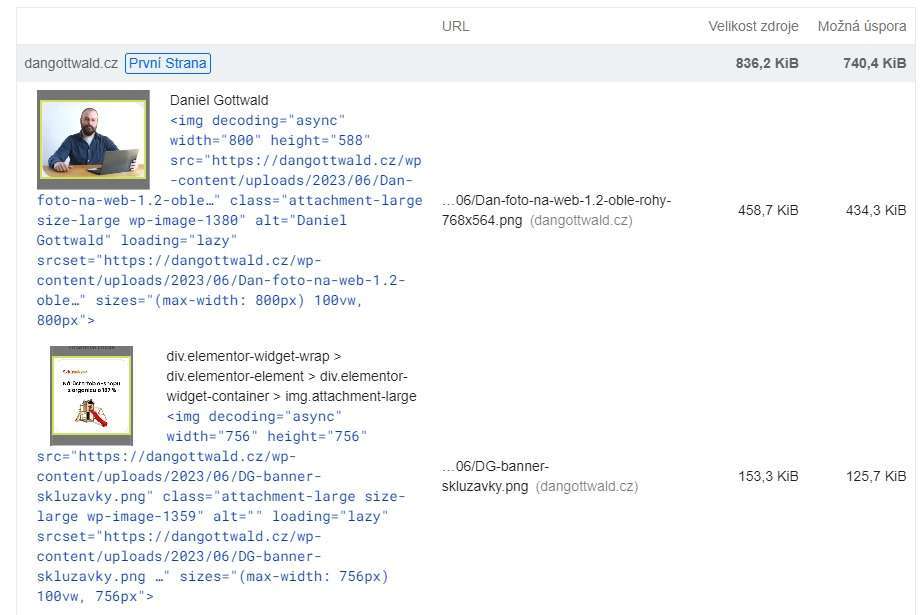
Je zde konkrétní doporučení, že mám zmenšit velikost obrázků.

Jak zvýšit rychlost -ukázka
A dále pak konkrétní doporučení, jak upravit velikost obrázků.
Pokud používáte WordPress, můžete využít některý z pluginů na optimalizaci obrázků, cache a databáze. Já jsem např. vyzkoušel nejvíce stahovaný a nejlépe hodnocený plugin – WP-Optimize.
Co jsem udělal
- Nainstaloval a aktivoval plugin WP-optimize (a aktivoval jednotlivé funkce dle potřeby)
- Komprimoval všechny obrázky
- Minifikoval CSS a javascript
- Vyměnil největší obrázky (dle doporučení Google) na novější formát WebP, které se načítají rychleji
Změny se následně projevily:


Co bych ještě mohl vylepšit dle doporučení Google?
- Zkrátit dobu odezvy serveru
- Zmenšit velikost některých obrázků
- Odstranit nepoužívaný javascript
- Eliminovat zdroje vykreslení
Další možnosti zlepšení
Jednotlivá doporučení jsem si prošel a dospěl jsem k závěru, že zde už trochu narážím na některé protichůdné zájmy.
- Pokud bych chtěl zkrátit dobu odezvy serveru, tak bych asi musel přejít na jiné řešení (pravděpodobně dražší) a ten benefit v podobě načtení zde není zas tak výrazný.
- Zkoušel jsem zmenšit, ale je to už na úkor kvality obrázku.
- Zde to po mě chce přímo odstranit některé funkce pluginu Optimize WP
Jiný plugin na zlepšení
Rozhodl jsem se tedy, že plugin Optimize WP odstraním a místo toho využiju jiný plugin a to konkrétně NitroPack.
Nastavení je velmi jednoduché (stačilo jen registrace a odškrtnutí Cache Warmup a dále pak nastavení preferencí).
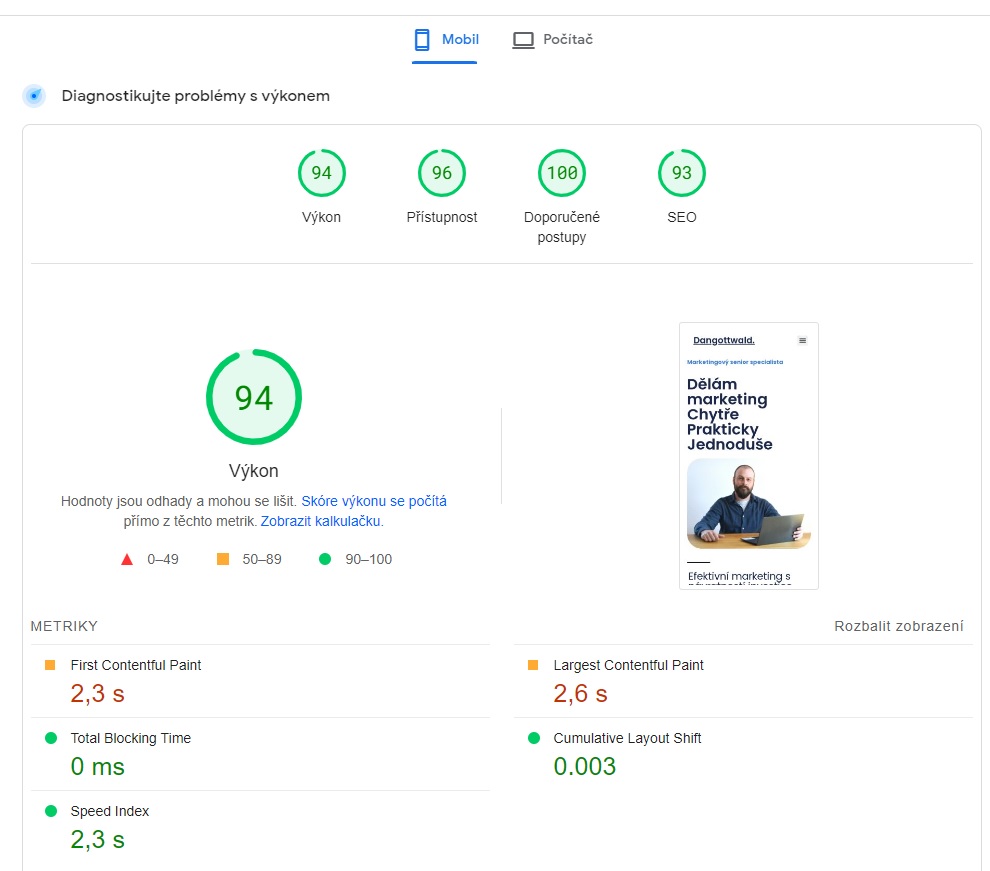
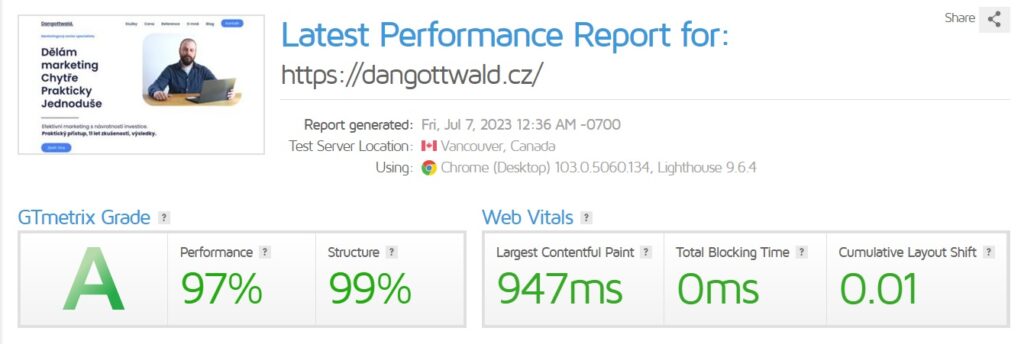
Po nasazení pluginu jsem se dostal na následující hodnoty:


Zlepšení většina metrik se podařilo.
Ještě zde přetrvává hodnota First Contentful Paint (součástí metriky Core Web Vitals), která by mohla být nižší. Zde by bylo potřeba se zaměřit na optimalizaci LCP.
O to se pokusím v některém z dalších článků.
Zlepšení rychlosti celého webu
Dostal jsem svůj web do zelených čísel a zvýšil rychlost načítání stránky. Ještě je potřeba projít hlavní stránky, zda je rychlost načítání i zde dostatečná.
Zde je například jeden z mých delších článků: SEO – Kompletní průvodce:

Z hlediska rychlosti to vypadá dobře. Ještě je potřeba se zaměřit na přístupnost, ale to již není předmětem tohoto článku.
Rychlost je nyní optimalizovaná a v dalších dílech se chci zaměřit na zbylé aspekty SEO.
V příštím díle více o tom, jak nastavit interní prolinkování.
Jednotlivé díly seriálu
SEO tip 1) Technická stránka
SEO tip 2) Responsivní design
SEO tip 3) Rychlost načítání
SEO tip 4) Interní prolinkování
SEO tip 5) Kvalitní obsah
SEO tip 6) E-E-A-T
SEO tip 7) Odkazové portfolio
SEO tip 8) Klíčová slova
SEO tip 9) Videa
SEO tip 10) Obrázky
SEO tip 11) Webové příběhy
SEO tip 12) Google Discovery